简述
-
<input>标签的type类型增加如下email / url / number / range / Date picker / search / color / tel
-
表单属性增加如下
autocomplete / autofocus / muiltiple / placeholder / required
-
链接属性增加如下
<link>的sizes属性
<base>的target属性
超链接<a> -
其他属性增加如下
script / ol / html / style
<input>标签的type类型
<input type="email" name="myMmail">
PC端表现与text相同,但在移动端,输入键盘会有变化
url
<input type="url" name="myUrl">
PC端表现与text相同,但在移动端,输入键盘会有变化
tel
<input type="tel" name="myTel">
PC端表现与text相同,但在移动端,输入键盘会有变化
number
<input type="number" name="myNumber">
PC端输入框右侧会有上下箭头,在移动端,输入键盘会有变化

Date Pickers
- Date : 选取日、月、年
- Month : 选取月、年
- Week : 选取周、年
- Time : 选取时间(小时和分钟)
- Datetime : 选取时间、日、月、年(UTC时间)
-
Datetime-local : 选取时间、日、月、年(本地时间)
Datetime和Datetime-local区别兼容性:Datetime只有Safari和Opera兼容,Datetime-local只有Chrome和Safari和Opera兼容
一个是UTC时间,一个是本地时间-
各个Date Pickers的用法及效果
date : <input type="date" name="date"><br> month : <input type="month" name="month"><br> week : <input type="week" name="week"><br> time : <input type="time" name="time"><br> datetime : <input type="datetime" name="datetime"><br> datetime-local : <input type="datetime-local" name="datetime-local"><br>
Chrome不兼容date
针对PC端引入的<input>标签的type类型
-
range
<input type="range" name="myRange" min="0" max="10">
min:最小值,默认0
max:最大值,默认100 -
search
<input type="search" name="mySearch">
输入内容后,输入框右侧
X用来清空输入内容 -
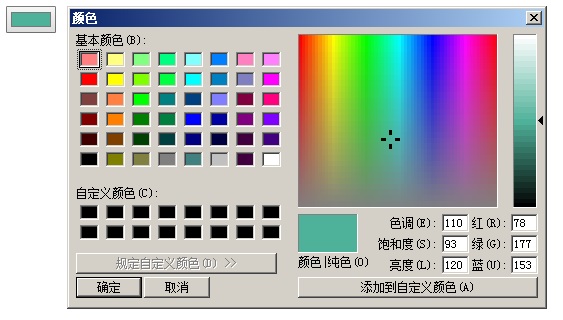
color
<input type="color" name="myColor">
点击颜色选择框会出现颜色选择面板
表单属性
autocomplete属性
<form action="lesson2_1 autocomplete.html" autocomplete="on">
<input type="text" name="text">
<input type="email" name="email" autocomplete="off">
<input type="submit">
</form>

autocomplete=”on”:输入内容会被记忆,下次输入可自动补全
autocomplete=”off”:输入内容不会被记忆
autocomplete适用于<form>标签,以及以下类型的<input>标签:text,search,url,tel,email,password,datepickers,range,color。
autofocus属性
<form action="lesson2_1 autocomplete.html" autocomplete="on">
<input type="text" name="text" autofocus="autofocus">
<input type="email" name="email" autocomplete="off">
<input type="submit">
</form>

autofocus=”autofocus”:页面加载时,域自动获得聚焦
autofocus=”autofocus”属性适用于所有的<input>标签
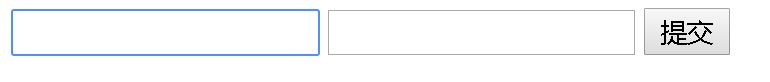
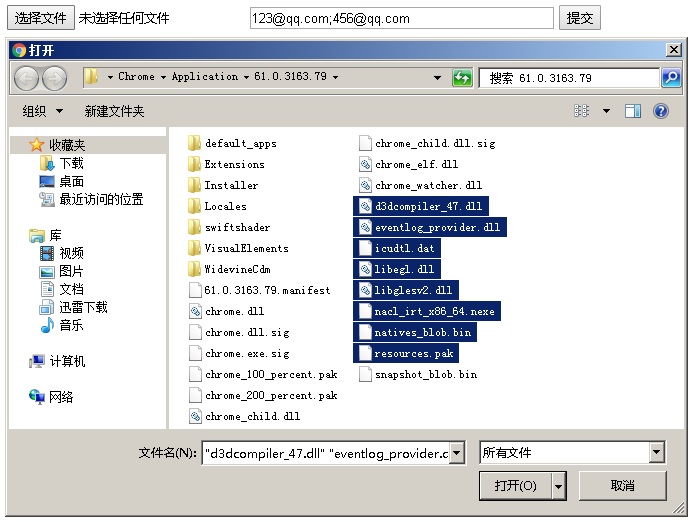
multiple属性
<form action="lesson2_1 autocomplete.html">
<input type="file" name="file" multiple="multiple">
<input type="email" name="email" multiple="multiple">
<input type="submit">
</form>

multiple=”multiple”:规定输入域中可选择多个值
文件按Ctrl可选择多个,邮件地址用分号;相隔,可输入多个
multiple=”multiple”属性适用于以下类型的<input>标签:email和file。
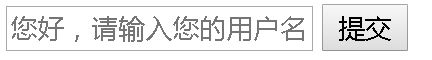
placeholder属性
<form action="lesson2_1 autocomplete.html" autocomplete="on">
<input type="text" name="text" placeholder="您好,请输入您的用户名!">
<input type="submit">
</form>

placeholder :提供一种提示(hint),描述输入域所期待的值
placeholder属性适用于以下类型的<input>标签:text,search,url,tel,email,password。
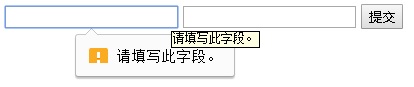
required属性
<form action="lesson2_1 autocomplete.html">
<input type="text" name="text" required="required">
<input type="email" name="email" required="required">
<input type="submit">
</form>

required=”required” :规定必须在提交之前填写输入域(不能为空)
required=”required”属性适用于以下类型的<input>标签:text,search,url,tel,email,password,date pickers,number,checkbox,radio,file。
链接属性
<link>的sizes属性
<link rel="icon" href="icon.gif" type="image/gif" sizes="16x16">

根据不同的分辨率引用不同的sizes
<base>的target属性
<base href="http://localhost/" target="_blank">
<base>标签为页面上的所有链接规定默认地址或默认目标。<base>标签必须位于 head 元素内部。 target属性规定在何处打开页面中所有的链接,_blank为在新窗口打开,_self为在当前窗口打开。
<a>标签属性
- media=””
规定被链接文档是为何种媒介/设备优化的。
handheld对手持设备进行支持,tv对电视设备进行支持 - hreflang=””
规定被链接文档的语言。
- rel=””
规定当前文档与被链接文档之间的关系。
其他属性
<script>标签属性
-
defer :加载完脚本后并不执行,而是等整个页面加载完之后再执行
<script defer="defer" src="URL" ></script>只有IE支持defer属性
-
async :加载完脚本后立刻执行,不用等整个页面都加载完,属于异步执行
<script async="async" src="URL"></script>async属性兼容主流浏览器
<ol>标签属性
-
start :规定有序列表的起始值。
-
reversed :规定列表顺序为降序。
<ol start="10" reversed="reversed">
<li>Html</li>
<li>Html5</li>
<li>Css</li>
<li>Css3</li>
<li>JavaScript</li>
</ol>

目前只有 Chrome 和 Safari 6 支持 reversed 属性。
所有浏览器都支持 start 属性。