- 属性
- display(flex container)
- flex-direction(flex container)
- order(flex items)
- flex-wrap(flex container)
- flex-flow(flex container)
- justify-content(flex container)
- align-content(flex container)
- align-items(flex container)
- align-self(flex items)
- flex-grow(flex items)
- flex-shrink(flex items)
- flex-basis(flex items)
- flex(flex items)
属性
display(flex container)
display: other values | flex | inline-flex;
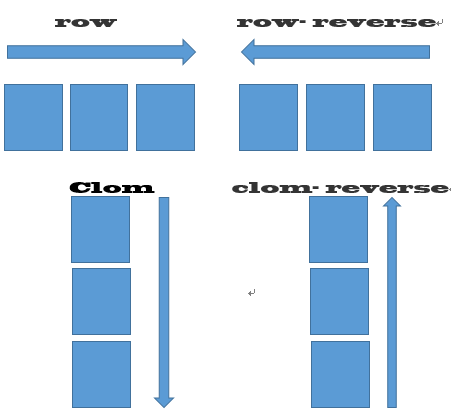
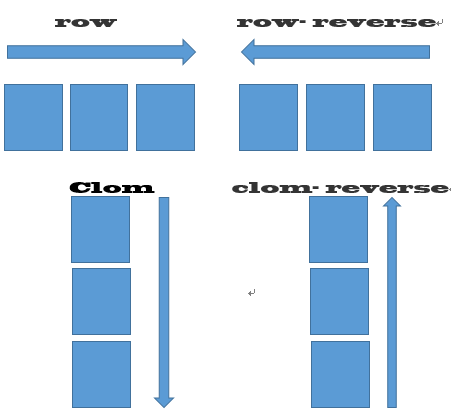
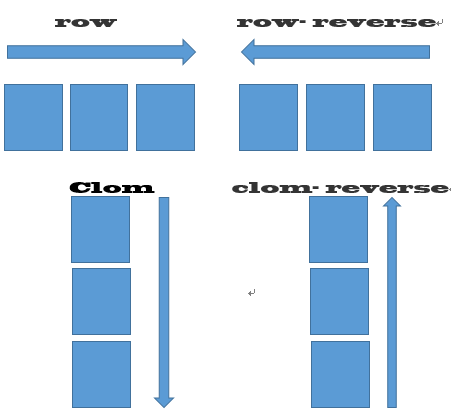
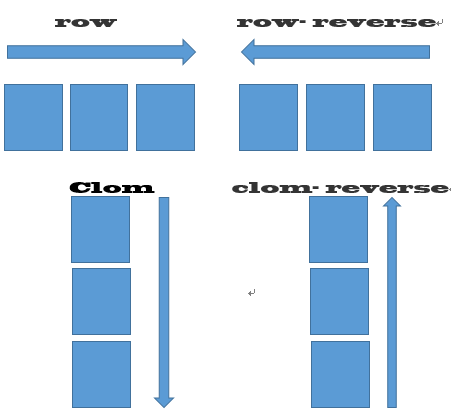
flex-direction(flex container)
这个主要用来创建主轴,从而定义了伸缩项目放置在伸缩容器的方向。
flex-direction: row | row-reverse | column | column-reverse

order(flex items)
“order”属性可以控制伸缩项目在他们的伸缩容器出现的顺序
order: <integer>

flex-wrap(flex container)
用来定义伸缩容器里是单行还是多行显示
flex-wrap: nowrap | wrap | wrap-reverse
- nowrap(默认值):伸缩容器单行显示,“ltr”排版下,伸缩项目从左到右排列;“rtl”排版上伸缩项目从右向左排列。
- wrap:伸缩容器多行显示,“ltr”排版下,伸缩项目从左到右排列;“rtl”排版上伸缩项目从右向左排列。
- wrap-reverse:伸缩容器多行显示,“ltr”排版下,伸缩项目从右向左排列;“rtl”排版下,伸缩项目从左到右排列。(和wrap相反)
flex-flow(flex container)
这个是“flex-direction”和“flex-wrap”属性的缩写版本。同时定义了伸缩容器的主轴和侧轴。其默认值为“row nowrap”。
flex-flow: <‘flex-direction’> || <‘flex-wrap’>
justify-content(flex container)
这个是用来定义伸缩项目沿着主轴线的对齐方式。当一行上的所有伸缩项目都不能伸缩或可伸缩但是已经达到其最大长度时,这一属性才会对多余的空间进行分配。当项目溢出某一行时,这一属性也会在项目的对齐上施加一些控制。
justify-content: flex-start | flex-end | center | space-between | space-around;

align-content(flex container)
这个属性主要用来调准伸缩行在伸缩容器里的对齐方式
align-content: flex-start | flex-end | center | space-between | space-around | stretch;

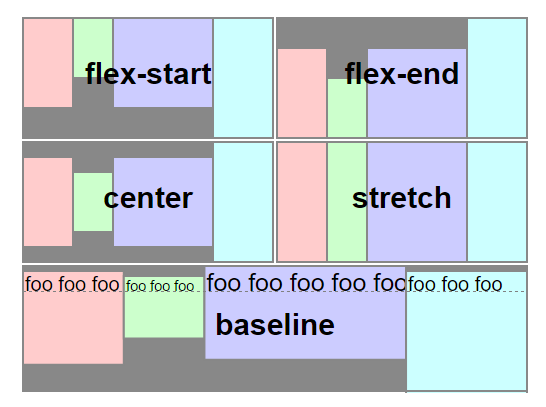
align-items(flex container)
align-items: flex-start | flex-end | center | baseline | stretch
- flex-start:伸缩项目在侧轴起点边的外边距紧靠住该行在侧轴起始的边。
- flex-end:伸缩项目在侧轴终点边的外边距靠住该行在侧轴终点的边 。
- center:伸缩项目的外边距盒在该行的侧轴上居中放置。
- baseline:伸缩项目根据他们的基线对齐。
- stretch(默认值):伸缩项目拉伸填充整个伸缩容器。此值会使项目的外边距盒的尺寸在遵照「min/max-width/height」属性的限制下尽可能接近所在行的尺寸。

align-self(flex items)
用来在单独的伸缩项目上覆写默认的对齐方式。
align-self: auto | flex-start | flex-end | center | baseline | stretch;
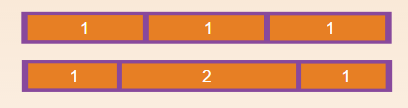
flex-grow(flex items)
根据需要用来定义伸缩项目的扩展能力。它接受一个不带单位的值做为一个比例。主要用来决定伸缩容器剩余空间按比例应扩展多少空间。
flex-grow: <number>; /* default 0 */

flex-shrink(flex items)
根据需要用来定义伸缩项目收缩的能力。[注意:负值同样生效。]
flex-shrink: <number>; /* default 1 */
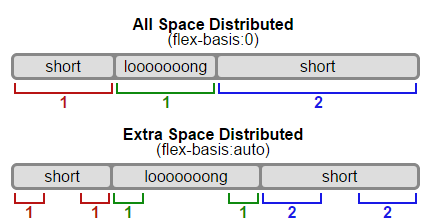
flex-basis(flex items)
这个用来设置伸缩基准值,剩余的空间按比率进行伸缩。
flex-basis: <length> | auto; /* default auto */
如果设置为“0”,不考虑剩余空白空间。如果设置为自动,则按照flex-grow值分配剩余空白空间。如图所示:

flex(flex items)
flex-grow、flex-shrink和flex-basis三个属性的缩写。其中第二个和第三个参数(flex-shrink、flex-basis)是可选参数。默认值为0 1 auto。
flex: none | [ <'flex-grow'> <'flex-shrink'>? || <'flex-basis'> ]