介绍、Vue实例
介绍
Vue是一套用于构建用户界面的渐进式框架。与其它大型框架不同的是,Vue 被设计为可以自底向上逐层应用。Vue的核心库只关注视图层,不仅易于上手,还便于与第三方库或既有项目整合。
声明式渲染
Vue允许你采用简洁的模板语法来声明式将数据渲染进Dom。
此时app.message会进行双向绑定,修改的同时也会改变Dom渲染。称为响应式元素
<div id="app">
{ {message } }
</div>
<script type="text/javascript">
var app = new Vue( {
el: "#app",
data: {
message:"Hello Vue"
}
});
</script>
除了声明式渲染,还可以使用v-bind指令来绑定数据。v-bind属性称为指令,指令带有前缀v-。以表示它是Vue.js提供的特殊属性
会在渲染过的DOM上应用特殊的响应式行为。这个指令意思是把title属性和Vue的message绑定在一起。
<div id="app-2">
<span v-bind:title="message">
Hello
</span>
</div>
<script type="text/javascript">
var app2 = new Vue( {
el: "#app-2",
data: {
message:'页面加载于 ' + new Date().toLocaleString()
}
});
</script>
如果你再次打开浏览器的 JavaScript 控制台,输入
app2.message = '新消息',就会再一次看到这个绑定了 title 特性的 HTML 已经进行了更新。
条件与循环
控制切换一个元素,使用v-if。我们不仅可以绑定文本到数据,也可以绑定Dom结构
<div id="app-3">
<p v-if="seen">现在你看到我了</p>
</div>
<script>
var app3 = new Vue( {
el: '#app-3',
data: {
seen: true
}
})
</script>
v-for 指令可以绑定数组的数据来渲染一个项目列表:
<div id="app-4">
<ol>
<li v-for="todo in todos">
{ { todo.text } }
</li>
</ol>
</div>
<script>
var app4 = new Vue( {
el: '#app-4',
data: {
todos: [
{ text: '学习 JavaScript' },
{ text: '学习 Vue' },
{ text: '整个牛项目' }
]
}
})
</script>
在控制台里,输入
app4.todos.push( { text: '新项目' }),你会发现列表最后添加了一个新项目。
处理用户输入
用 v-on 指令添加一个事件监听器,通过它调用在 Vue 实例中定义的方法:
<div id="app-5">
<p> { { message } }</p>
<button v-on:click="reverseMessage">逆转消息</button>
</div>
<script>
var app5 = new Vue( {
el: '#app-5',
data: {
message: 'Hello Vue.js!'
},
methods: {
reverseMessage: function () {
this.message = this.message.split('').reverse().join('')
}
}
})
</script>
使用v-model可以使表单输入和应用状态中做双向绑定。当其中一个修改时,会同时修改另一个
<div id="app">
<p> { {message } }</p>
<input type="text" v-model="message" />
</div>
<script type="text/javascript">
var app = new Vue( {
el: "#app",
data: {
message:"Hello"
}
});
</script>
组件化应用构建
组件系统是Vue.js另一个重要的概念,因为它提供了一种抽象,让我们可以用独立可复用的小组件来构建大型应用。
在Vue里一个组件实质上是一个拥有预定义选项的一个Vue实例。使用component可以创建组件,可以在另一个地方写入它。
我们定义一个接受字段,props[“todo”],使系统可以接受todo参数。使用v-bind指令将前面v-for循环的变量,传给todo
然后在组件的template就可以进行渲染了。
<div id="app-7">
<ol>
<!--
现在我们为每个 todo-item 提供 todo 对象
todo 对象是变量,即其内容可以是动态的。
我们也需要为每个组件提供一个“key”,稍后再
作详细解释。
-->
<todo-item
v-for="item in groceryList"
v-bind:todo="item"
v-bind:key="item.id">
</todo-item>
</ol>
</div>
<script>
Vue.component('todo-item', {
props: ['todo'],
template: '<li> { { todo.text } }</li>'
})
var app7 = new Vue( {
el: '#app-7',
data: {
groceryList: [
{ id: 0, text: '蔬菜' },
{ id: 1, text: '奶酪' },
{ id: 2, text: '随便其它什么人吃的东西' }
]
}
})
</script>
Vue实例
构造器
每个 Vue 应用都是通过用 Vue 函数创建一个新的 Vue 实例开始的:
var vm = new Vue( {
// 选项
})
所有的 Vue 组件都是 Vue 实例,并且接受相同的选项对象 (一些根实例特有的选项除外)。
数据与方法
当一个 Vue 实例被创建时,它向 Vue 的响应式系统中加入了其 data 对象中能找到的所有的属性。当这些属性的值发生改变时,视图将会产生“响应”,即匹配更新为新的值。
// 我们的数据对象
var data = { a: 1 }
// 该对象被加入到一个 Vue 实例中
var vm = new Vue( {
data: data
})
// 它们引用相同的对象!
vm.a === data.a // => true
// 设置属性也会影响到原始数据
vm.a = 2
data.a // => 2
// ……反之亦然
data.a = 3
vm.a // => 3
除了数据属性,Vue 实例还暴露了一些有用的实例属性与方法。它们都有前缀 $,以便与用户定义的属性区分开来。例如:
var data = { a: 1 }
var vm = new Vue( {
el: '#example',
data: data
})
vm.$data === data // => true
vm.$el === document.getElementById('example') // => true
// $watch 是一个实例方法
vm.$watch('a', function (newValue, oldValue) {
// 这个回调将在 `vm.a` 改变后调用
})
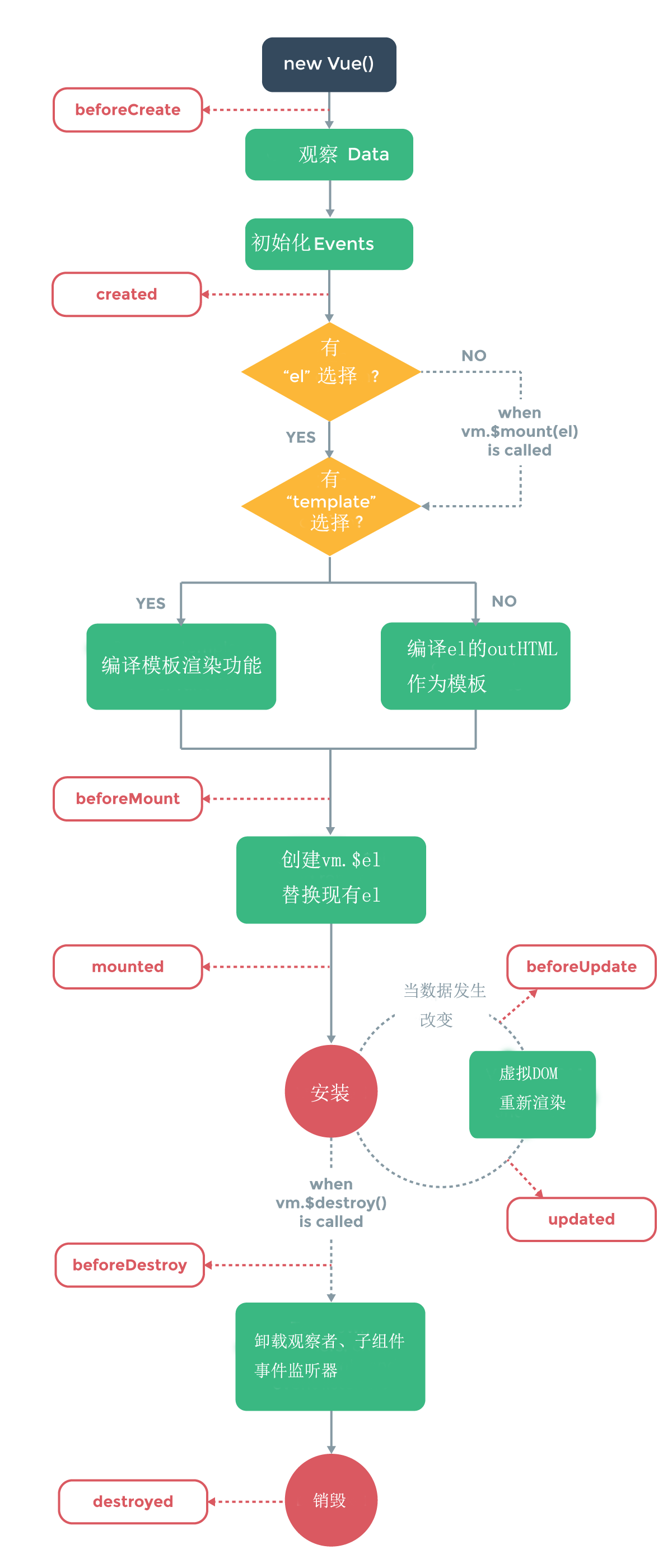
实例生命周期钩子
每个 Vue 实例在被创建时都要经过一系列的初始化过程——例如,需要设置数据监听、编译模板、将实例挂载到 DOM 并在数据变化时更新 DOM 等。同时在这个过程中也会运行一些叫做生命周期钩子的函数,这给了用户在不同阶段添加自己的代码的机会。
比如 created 钩子可以用来在一个实例被创建之后执行代码:
new Vue( {
data: {
a: 1
},
created: function () {
// `this` 指向 vm 实例
console.log('a is: ' + this.a)
}
})
生命周期图示